목차
1. 개요
2. 사전 정보
3. 예제
4. 실행화면
1. 개요
jQuery의 click 이벤트를 사용하여 어떤 태그를 클릭시 클릭했다는 것을 알 수 있게 색을 입히는 기능을 구현해보았다.
2. 사전 정보
2.1) css 문법
- id에 css 적용하기
#id{ 속성 : 속성값; }
- id의 태그에 css 적용하기
#id tag{ 속성 : 속성값; }
- id의 클래스에 css 적용하기
#id .class{ 속성 : 속성값; }
2.2) cursor 속성
- css 속성 중 하나인 cursor은 지점에 커서를 이동시켰을 경우 나타나는 커서의 모양을 지정하는 속성이다.
| 속성값 | 설명 |
| default | 기본 |
| crosshair | 십자가 표시 |
| pointer | 손가락 표시 |
| help | 물음표 |
| wait | 초시계 |
2.3) float 속성
- css 속성 중 하나인 '뜨다' 라는 의미를 가진 float는 '머리만 떠있는 것 같다' 처럼 어떤 내용의 content만 떠있고 나머지 여백은 없애는 속성이다.(약 뇌피셜)
| 속성값 | 설명 |
| left | 왼쪽 정렬 |
| right | 오른쪽 정렬 |
3. 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>click event</title>
<style>
#navigation li{
list-style: none;
float:left;
padding:10px;
border: 3px bisque inset;
}
#navigation{
cursor:pointer;
}
#navigation .selected{
background-color:red;
color:white;
}
#id
#id .class{
background-color: red;
}
</style>
</head>
<body>
<ul id="navigation">
<li>1번 list</li>
<li>2번 list</li>
<li>3번 list</li>
<li>4번 list</li>
</ul>
<script>
$('#navigation li').click(function(){
$('#navigation li').removeClass('selected');
$(this).addClass('selected')
})
</script>
</body>
</html>
|
6번 라인.
CDN 방식으로 jquery를 로드한다.
7번 라인.
navigation의 li 태그
- list-style:none - 기본값인 ' · ' 을 없애기 위한 속성
- float:left - 아래로 정렬되어야 할 li 속성이지만 공백을 제거하여 li속성 옆에 바로 li속성이 붙도록 하고 왼쪽정렬 시킴
- padding:10px - 태그와 텍스트 사이의 여백
- border - 테두리 설정
15번 라인.
- cursor:pointer 커서를 댈 시 손가락 모양
38번 라인.
$('#navigation li').click(function(){내용} - 아이디가 navigation인 태그의 li 태그를 클릭 시 함수를 실행한다.
$('#navigation li').removeClass('selected') - 아이디가 navigation인 태그의 li에서 'selected' 클래스를 제거한다.
$(this).addClass('selected') - 클릭한 태그에 selected라는 클래스를 넣어준다.
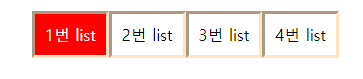
4. 실행화면



'프론트엔드 > Jquery' 카테고리의 다른 글
| [JQuery] <li> 클릭 이벤트 - css와 JQuery 기본 문법 사용 (0) | 2019.07.24 |
|---|---|
| [JQuery] $('document').ready(function(){}) 을 쓰는 이유 (2) | 2019.07.22 |
| [JQuery] JQuery의 정의, 사용법, CDN, 문법, 예제 (0) | 2019.07.19 |