1. Goal
- 비밀번호 입력 조건 삽입 (비밀번호 길이, 특수문자 삽입)
- 비밀번호 일치 여부 확인
2. Using
- HTML
- JavaScript
3. Source Code
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>젊은이여 그대의 이름을 가치있게 하라</title>
</head>
<script>
function check_pw(){
var pw = document.getElementById('pw').value;
var SC = ["!","@","#","$","%"];
var check_SC = 0;
if(pw.length < 6 || pw.length>16){
window.alert('비밀번호는 6글자 이상, 16글자 이하만 이용 가능합니다.');
document.getElementById('pw').value='';
}
for(var i=0;i<SC.length;i++){
if(pw.indexOf(SC[i]) != -1){
check_SC = 1;
}
}
if(check_SC == 0){
window.alert('!,@,#,$,% 의 특수문자가 들어가 있지 않습니다.')
document.getElementById('pw').value='';
}
if(document.getElementById('pw').value !='' && document.getElementById('pw2').value!=''){
if(document.getElementById('pw').value==document.getElementById('pw2').value){
document.getElementById('check').innerHTML='비밀번호가 일치합니다.'
document.getElementById('check').style.color='blue';
}
else{
document.getElementById('check').innerHTML='비밀번호가 일치하지 않습니다.';
document.getElementById('check').style.color='red';
}
}
}
</script>
<style>
td{padding:5px;}
</style>
<body>
<table>
<tr>
<td width="5%" align="center">*</td>
<td width="20%">아이디</td>
<td><input type="text" name ="userId" id="id"></td>
</tr>
<tr >
<td width="5%" align="center">*</td>
<td width="20%">비밀번호</td>
<td><input type="password" name="userPW" id="pw" onchange="check_pw()"></td>
</tr>
<tr>
<td width="5%" align="center">*</td>
<td width="20%">비밀번호 확인</td>
<td><input type="password" name="userPW2" id="pw2" onchange="check_pw()"> <span id="check"></span></td>
</tr>
</table>
</body>
</html>
|
cs |
4. Explanation
4.1. 아주 간단한 회원가입 페이지 만들기|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<body>
<table>
<tr>
<td width="5%" align="center">*</td>
<td width="20%">아이디</td>
<td><input type="text" name ="userId" id="id"></td>
</tr>
<tr >
<td width="5%" align="center">*</td>
<td width="20%">비밀번호</td>
<td><input type="password" name="userPW" id="pw" onchange="check_pw()"></td>
</tr>
<tr>
<td width="5%" align="center">*</td>
<td width="20%">비밀번호 확인</td>
<td><input type="password" name="userPW2" id="pw2" onchange="check_pw()"> <span id="check"></span></td>
</tr>
</table>
</body>
|
cs |
<tr> 태그는 테이블의 row, 즉 행이고 <td>태그는 col, 즉 열을 의미한다.
<td> 태그의 width, align 속성을 사용하여 *(필수입력) 기호와 아이디, 비밀번호, 비밀번호 확인 셀을 만들어주었다.
width는 너비를 나타내며 align은 정렬을 의미한다.
11번째 줄에 onchange 속성을 사용하였는데, 이는 키보드로 입력 후 변화가 생겼을 때 발생하는 이벤트를 의미하고, check_pw()라는 함수를 실행시키도록 하였다.
16번째 줄도 위와 같다.
4.2. 비밀번호 조건 설정
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<script>
function check_pw(){
var pw = document.getElementById('pw').value;
var SC = ["!","@","#","$","%"];
var check_SC = 0;
if(pw.length < 6 || pw.length>16){
window.alert('비밀번호는 6글자 이상, 16글자 이하만 이용 가능합니다.');
document.getElementById('pw').value='';
}
for(var i=0;i<SC.length;i++){
if(pw.indexOf(SC[i]) != -1){
check_SC = 1;
}
}
if(check_SC == 0){
window.alert('!,@,#,$,% 의 특수문자가 들어가 있지 않습니다.')
document.getElementById('pw').value='';
}
if(document.getElementById('pw').value !='' && document.getElementById('pw2').value!=''){
if(document.getElementById('pw').value==document.getElementById('pw2').value){
document.getElementById('check').innerHTML='비밀번호가 일치합니다.'
document.getElementById('check').style.color='blue';
}
else{
document.getElementById('check').innerHTML='비밀번호가 일치하지 않습니다.';
document.getElementById('check').style.color='red';
}
}
}
</script>
|
cs |
* document.getElementById('pw')
- pw라는 이름을 가진 id를 참조한다.
* document.getElementById('pw').value;
- pw라는 이름을 가진 id의 value값을 참조한다.
* SC
- 비밀번호 입력 조건에 들어가는 특수문자를 배열 형태로 정의한 것이다.
* check_SC
- 특수문자 체크 변수로 특수문자 발견 시 1, 발견되지 않을 시 0이 입력되도록 한다.
* if(pw.length <6 || pw.length >16) ~
- 비밀번호의 길이가 6글자 미만 또는 16글자 초과 시 window.alert 메소드를 사용해 오류 메시지를 출력시키고 입력했던 pw를 초기화시킨다.
* for(var i=0;i<SC.length;i++) ~
- SC 배열의 모든 값을 pw와 비교한다.
pw.indexOf('SC[i]')은 사용자가 입력한 비밀번호(pw)에 SC[i]가 있는지 확인하는 메소드이며 존재할 시 존재하는 위치를 반환하고 그렇지 않을 시 -1을 반환한다.
즉, SC에 들어있는 문자열이 존재할 시 check_SC를 1로 만들어 준다.
* if(check_SC == 0)~
- check_SC가 0일 경우 특수문자가 들어있지 않다는 메시지와 함께 입력했던 비밀번호를 초기화시킨다.
* if(document.getElementById('pw'.) !=''~~
- 위의 두가지 비밀번호 입력조건에는 공통점이 있다. 바로 조건을 만족하지 않을 시 입력했던 비밀번호를 초기화한다는 것이다. 반대로 초기화가 되지 않았다는 것은 조건을 만족했다는 의미이기 때문에 일치여부 확인을 위한 단계로 넘어가야 한다.
만약 이 코드가 없다면 위의 두가지 비밀번호 입력 조건을 만족하지 않았음에도 불구하고 일치여부를 확인하게 된다. 일을 두 번한다는 것이다.
* if(document.getElementById('pw').value==document.getElementById('pw2').value)
- pw의 value값과 pw2의 value값가 일치한다면
* document.getElementById('check').innerHTML='비밀번호가 일치합니다';~
- check 라는 id를 참조하여 그 안에 데이터를 넣는다. 즉 수정하기 위한 코드이다.
* document.getElementById('check').style.color='blue';
- 색을 변경해주었다.
pw.indexOf('SC[i]')은 사용자가 입력한 비밀번호(pw)에 SC[i]가 있는지 확인하는 메소드이며 존재할 시 존재하는 위치를 반환하고 그렇지 않을 시 -1을 반환한다.
즉, SC에 들어있는 문자열이 존재할 시 check_SC를 1로 만들어 준다.
* if(check_SC == 0)~
- check_SC가 0일 경우 특수문자가 들어있지 않다는 메시지와 함께 입력했던 비밀번호를 초기화시킨다.
* if(document.getElementById('pw'.) !=''~~
- 위의 두가지 비밀번호 입력조건에는 공통점이 있다. 바로 조건을 만족하지 않을 시 입력했던 비밀번호를 초기화한다는 것이다. 반대로 초기화가 되지 않았다는 것은 조건을 만족했다는 의미이기 때문에 일치여부 확인을 위한 단계로 넘어가야 한다.
만약 이 코드가 없다면 위의 두가지 비밀번호 입력 조건을 만족하지 않았음에도 불구하고 일치여부를 확인하게 된다. 일을 두 번한다는 것이다.
* if(document.getElementById('pw').value==document.getElementById('pw2').value)
- pw의 value값과 pw2의 value값가 일치한다면
* document.getElementById('check').innerHTML='비밀번호가 일치합니다';~
- check 라는 id를 참조하여 그 안에 데이터를 넣는다. 즉 수정하기 위한 코드이다.
* document.getElementById('check').style.color='blue';
- 색을 변경해주었다.
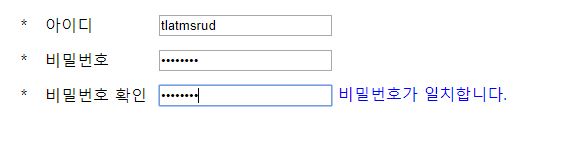
5. Result




6. feelings
소스코드의 29번째 줄에 document.getElementById('check').innerHTML 가 있는데 생각해보니 document.getElementById('check').value와 똑같지 않나 라는 궁금증이 들어서 실험을 해보았다.결과는 아래와 같다.
옆에 나와야 할 '비밀번호가 일치합니다' 라는 메시지가 뜨지 않는다.
처음엔
inner = 수정, 삽입 가능
value = 값 읽기 가능
이런 기능을 하는줄 알았으나 간단한 실험을 통해 알아보니
inner는 html 태그의 사이!<tag>'여기를 말합니다'<tag>
value는 tag의 value! <tag value = '여기를 말합니다'> <tag>
를 의미한다는 것을 알게 되었다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Page Title</title>
</head>
<script type="text/javascript">
function test(){
document.getElementById('test').innerHTML = '이 부분이 innerHTML';
}
</script>
<body>
<input type="text" id="test" value="이 부분이 value"></span>
<input type="button" value="클릭" onclick = test()>
</body>
</html>
|
cs |

1. 클릭이라는 버튼을 눌렀을 때 test() 함수가 실행.
2. id가 test인 태그의 사이에 '이 부분이 innerHTML' 이라는 글을 삽입
3. 편...안
이상!
반응형
'프론트엔드 > 기타' 카테고리의 다른 글
| [WEB] Ajax 통신 시 한글 깨짐 현상(???, 특수문자) (0) | 2019.08.19 |
|---|---|
| [WEB] Servlet - Ajax 통신하기(이클립스, tomcat, web.xml) (0) | 2019.08.19 |
| [WEB] 3. 회원가입 비밀번호 조건 및 일치 여부 확인 2 (0) | 2019.06.04 |
| [WEB] 1.CheckBox 상태에 따른 안내메시지 및 이미지 출력 (0) | 2019.06.04 |
